Aus vergangenen Blogeinträgen wissen wir, dass die EU-Behörden sich stark für Datenschutz und allgemein für die Rechte von Nutzern online einsetzen, was wir etwas genauer in einem kommenden zweiteiligen Beitrag zum Thema «Dark Patterns» beleuchten werden.
Die EU setzt sich auch für ein barrierefreies Europa ein, im speziellen für Bürger mit Einschränkungen, die Produkte und Dienstleistungen in Anspruch nehmen möchten. Das Ziel ist Inklusion. Alle sollen an unser täglichen digitalen Realität teilnehmen dürfen.
Eine Auflistung von Einschränkungen, bei denen digitale Barrierefreiheit helfen möchte:
- Sehbehinderung
- Hörbehinderung
- Motorische Einschränkungen
- Kognitive Einschränkungen
- Farbenblindheit
Ein grosser Teil unseres digitalen Lebens ist das Web, mit über anderthalb Milliarden Websites weltweit.
Was ist eine barrierefreie Website?
In Deutschland gibt es seit vielen Jahrzehnten den Verein «Aktion Mensch», der mit behördlicher Erlaubnis eine Soziallotterie betreibt, deren Gelder speziell zum Thema Inklusion eingesetzt werden.
Im Gegensatz zu vielen staatlichen Websites beschreibt «Aktion Mensch» das Thema Barrierefreiheit in einer gut verständlichen Sprache.
Sie erklären auf der Seite «Wann ist eine Website barrierefrei?»:
Das Internet ist im Grunde so gestaltet, dass es für alle Menschen zugänglich ist. Dabei spielt es keine Rolle, wo diese Menschen herkommen, welche Sprache sie sprechen, welche Technik sie verwenden oder welchen sozialen Hintergrund sie haben. Eine Website ist barrierefrei, wenn sich Einschränkungen beim Sehen, Hören, Bewegen oder beim Verarbeiten von Informationen nicht negativ darauf auswirken, wie wir das Web nutzen.
Konkrete Barrieren sind zum Beispiel:
- Menschen mit einer Sehbehinderung können Texte oder Formularfelder schlecht erkennen, wenn sie sich nur gering vom Hintergrund abheben.
- Gehörlose und schwerhörige Menschen können Videos nicht nutzen, wenn sie keine Untertitel enthalten.
- Blinde Menschen können Webseiten nicht richtig nutzen, wenn Bilder, Formulare und Buttons nicht textlich beschrieben sind.
Um es gleich vorauszuschicken:
Vertiefter Fokus auf Barrierefreiheit wird sich auf das Funktionieren von Websites auswirken. Wir sehen das als einen positiven Schritt. Websites werden von der Struktur, vom Farbenmix, Farbkontrasten und auch den Schriften her einfacher. Das drängt möglicherweise experimentelle Websites (die beispielsweise von Design-Magazinen Preise erhalten, aus rein gestalterischen Gründen) etwas in den Hintergrund, dafür – so hoffen wir – steigt die «Usability», die Nutzerfreundlichkeit und die «Accessibility», also Barrierefreiheit, für jene, die darauf angewiesen sind.
Unten ein Beispiel, wie ein sehbehinderter Mensch über eine sogenannte Braillezeile (oder Braille-Trastatur) Texte, auch von Websites, lesen kann:

Quelle: https://www.flickr.com/photos/rosenfeldmedia/50511174953
Der «European Accessibility Act EAA» – Umsetzung in den EU-Mitgliedsstaaten seit Juni 2022, Übergangsfrist läuft am 28. Juni 2025 ab
Das Ergebnis der europäischen Anstrengungen für Barrierefreiheit ist der «European Accessibility Act EAA» (EU-Richtlinie 2019/882) mit dem Titel in Deutsch: Richtlinie (EU) 2019/882 des Europäischen Parlaments und des Rates vom 17. April 2019 über die Barrierefreiheitsanforderungen für Produkte und Dienstleistungen:
https://eur-lex.europa.eu/eli/dir/2019/882/oj?locale=de
Wie das in der EU üblich ist, müssen die Mitgliedstaaten individuell die rechtlichen Grundlagen für die Umsetzung solcher Richtlinien schaffen. Wir haben das z.B. bei der DSGVO gesehen.
Im Falle des EAA lief die Frist für diese Umsetzung am 28. Juni 2022 ab. Im Moment läuft noch eine Übergangsfrist für die Anbieter von Produkten und Dienstleistungen (die unter die Richtlinie fallen bzw. den neuen Vorschriften des betreffenden Mitgliedsstaats), ihre bestehenden Angebote auf die neue Richtlinie anzupassen.
Am 28. Juni 2025 läuft die ab. Ab dann drohen Strafen bei Nichteinhaltung der Richtlinie. Das gilt jedoch mal nur für neue Produkte und Leistungen, denn für existierende Produkte und Dienstleistungen kommt eine weitere fünfjährige Übergangsfirst hinzu. Die Einzelheiten gibt es jeweils in den lokalen Gesetzen, z.B. in Deutschland das Barrierefreiheitsstärkungsgesetz (BFSG).
Gibt es Ausnahmen?
Ja, die gibt es. Wir wollen die jedoch nicht alle hier aufführen, da sie sowieso in den Einzelheiten je nach EU-Staat unterschiedlich lauten können. Wir erwähnen deshalb die Ausnahme, die am konkretesten ist:
Unternehmen mit weniger als 10 bis 20 Beschäftigten und unter 2 Millionen Euro Jahresumsatz müssen die neue Regelung nicht umsetzen.
Trotzdem lohnt es sich von der Nutzerfreundlichkeit und auch Suchmaschinenoptimierung her wenigstens eine rudimentäre Barrierefreiheit anzubieten. Davon mehr weiter unten.
Etwas konkreter: Um welche Produkte und Dienstleistungen handelt es sich
Ohne direkt aus der Richtlinie zu zitieren, verlangt die EAA, dass folgende Kategorien von Produkten und Dienstleistungen barrierefrei zu gestalten sind:
- Computer und Betriebssysteme;
- Geldautomaten, Fahrausweis- und Check-in-Automaten;
- Smartphones;
- Fernsehgeräte für digitale Fernsehdienste;
- Telefondienste und dazugehörige Geräte;
- Zugang zu audiovisuellen Mediendiensten wie Fernsehsendungen und damit verbundenen Verbraucherendgeräten;
- Dienstleistungen im Bereich Flug-, Bus-, Bahn- und Schiffsverkehr;
- Bankdienstleistungen;
- E-Books;
- E-Commerce.
Aus der Auflistung geht klar hervor, dass es sich nicht bloss um Websites handelt. Es betrifft alle digitalen Schnittschnellen, vor allem Apps, aber auch «Smart TVs».
Wie sieht es mit barrierefreien Websites in der Schweiz aus?
Der Schweizer Zentralverein für das Blindenwesen (SZBLIND) schätzt, dass in der Schweiz ca. 377’000 Menschen mit einer Sehbehinderung leben.
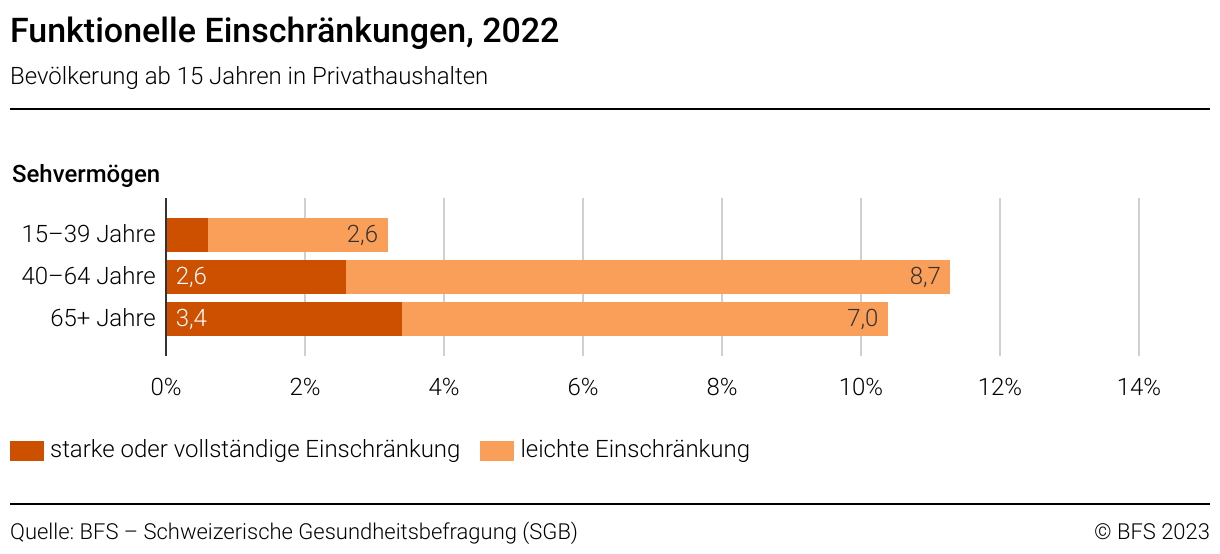
Alle fünf Jahre führt der Bund eine Gesundheitsbefragung durch. Die letzte fand 2022 statt. Bei der Betrachtung der Grafik unten (von uns nur auf Sehvermögen reduziert) gewinnt man klar den Eindruck, dass Schwierigkeiten mit Sehen viel verbreiteter sind, als bewusst im Alltagsleben wahrgenommen:

Die Netzwoche führte 2022 ein Interview mit der Stiftung «Zugang für alle»: «Accessibility im Web: Warum Barrierefreiheit in der Schweiz ins Stocken gerät».
Das Fazit ist, dass barrierefreie Websites noch längst nicht so verbreitet sind, wie sie sein sollten.
In der Schweiz gibt es zwar den «eCH-0059 – Accessibility Standard», doch betrifft der aktuell nur Behörden-Websites.
Ausdrücklich barrierefrei müssen Websites und mobile Apps von folgenden Institutionen sein:
- Alle Websites der öffentlichen Hand, also von Bund, Kantonen und Gemeinden
- von «staatsnahen Betrieben» wie SBB oder Postauto
- von weiteren Körperschaften des öffentlichen Rechts, z.B. Universitäten, Schulen, Spitäler, Bibliotheken.
Und wie sieht es mit privaten Websites und Apps aus?
Andrey Gerhard, GRÜNE Schweiz, hat im letzten Jahr eine Motion in den Nationalrat eingereicht mit dem Titel: «Digitale Barrierefreiheit im Privatsektor»:
Der Bundesrat wird beauftragt, dem Parlament eine Vorlage im Rahmen der Verhältnismässigkeit für verbindliche Grundlagen zur Sicherstellung der digitalen Barrierefreiheit von IKT-Produkten und -Dienstleistungen im Privatsektor zu unterbreiten. Dadurch soll ermöglicht werden, dass Menschen mit Behinderungen gleichberechtigte Möglichkeiten im Zugang und in der Benutzung von Informations- und Kommunikationstechnologien und -systemen erhalten, wie es in der von der Schweiz ratifizierten UNO-Behindertenrechtskonvention (UNO-BRK) festgeschrieben ist.
Andrey Gerhard begründet seine Motion (Auszug):
Gemäss Artikel 14 des Bundesgesetzes über die Beseitigung von Benachteiligungen von Menschen mit Behinderungen (BehiG) müssen die Behörden “Rücksicht auf die besonderen Anliegen der Sprach-, Hör- oder Sehbehinderten nehmen. Soweit sie ihre Dienstleistungen auf Internet anbieten, müssen diese Sehbehinderten ohne erschwerende Bedingungen zugänglich sein”.
Für private Dienstleister gibt es keine entsprechenden Vorgaben. So kommt es leider noch häufig vor, dass auch stark frequentierte digitale Websites und Apps nicht oder nur mangelhaft barrierefrei zugänglich sind. Dies schliesst insbesondere Menschen mit einer Sehbeeinträchtigung von der gleichberechtigten, autonomen Teilhabe am immer stärker digitalisierten gesellschaftlichen und wirtschaftlichen Leben aus.
Vier Monate später antwortete der Bundesrat, dass man einen Entwurf für eine Teilrevision des Bundesgesetzes über die Beseitigung von Benachteiligungen von Menschen mit Behinderungen (BehiG) in Auftrag gegeben hätte.
Hier die gesamte Antwort:
Am 10. März 2023 beauftragte der Bundesrat das Eidgenössische Departement des Innern (EDI), bis Ende 2023 einen Entwurf für eine Teilrevision des Bundesgesetzes über die Beseitigung von Benachteiligungen von Menschen mit Behinderungen (BehiG; SR 151.3) vorzulegen. Die Revision des BehiG soll insbesondere Menschen mit Behinderungen den Zugang zu Leistungen ermöglichen, die für die Öffentlichkeit bestimmt sind. Die laufenden Gesetzgebungsarbeiten decken zentrale Aspekte der digitalen Zugänglichkeit im Privatsektor ab. Sie werden den Entwicklungen in der EU Rechnung tragen. Der Umfang der Bundeskompetenzen in den von der Motion erfassten Bereichen wird noch eingehend zu analysieren sein.
Müssen Schweizer Websites den «European Accessibility Act EAA» einhalten? Unter Umständen schon
Wenn eine Firma in der Schweiz Produkte und Dienstleistungen an Bürger in der EU anbieten möchte, dann muss sie den EAA umsetzen.
Es gelten jedoch die gleichen Ausnahmen wie oben allgemein: Mitarbeiterzahl maximal zehn bis 20, Jahresumsatz unter 2 Millionen Euro.
Was allgemein für alle Websites gilt, das hat auch Gültigkeit für die Schweiz: Eine barrierefreie Website ist ganz einfach die Zukunft. Wir wollen doch, dass alle Nutzer am Web teilhaben können.
Was kann deine Website tun für Barrierefreiheit? Grundlagen für Barrierefreies Webdesign in der Kurzfassung
Web Content Accessibility Guidelines (WCAG)
Barrierefrei ist eine Website, wenn sie für jede Nutzerin und jeden Nutzer uneingeschränkt les- und bedienbar ist, d.h. unabhängig vom Typ der Einschränkung. Das heisst jedoch nicht, dass keine Hilfsmittel benötigt werden, um Webinhalte z.B. weiter für einen Nutzer mit Sehbehinderung zu verarbeiten.
Wir habe eingangs des Beitrags das Bild einer Braillezeile oder Braille-Tastatur gezeigt. An einen PC verbunden kann damit ein Nutzer einen ständigen Strom von Braille-Zeichen mit den Fingern wahrnehmen. Dazu gehören auch Inhalte von Websites.
Das World Wide Web Consortium (W3C) gibt Standards für diverse Bereiche des Internets vor. So wurden auch die Leitlinien für barrierefreie Internet-Inhalte, die Web Content Accessibility Guidelines (WCAG), durch das W3C festgelegt.
Im Standard werden folgende Punkte für barrierefreie Webseiten aufgelistet:
Wahrnehmbarkeit
- Textalternativen für Nicht-Text-Inhalte
- Untertitel und andere Alternativen für Multimedia
- Inhalte, die auf verschiedene Arten dargestellt werden können, auch durch unterstützende Technologien, ohne dass der Sinn verloren geht.
- Den Nutzerinnen und Nutzern erleichtern, die Inhalte zu sehen und zu hören.
Bedienbarkeit
- Alle Funktionen sind über die Tastatur zugänglich.
- Den Nutzerinnen und Nutzern genügend Zeit geben, die Inhalte zu lesen und zu nutzen.
- Keine Inhalte verwenden, die Krampfanfälle oder körperliche Reaktionen auslösen.
- Den Nutzerinnen und Nutzern beim Navigieren und Finden von Inhalten helfen.
- Die Verwendung anderer Eingaben als der Tastatur erleichtern wie beispielsweise Sprachsteuerung.
Verständlichkeit
- Text lesbar und verständlich machen.
- Inhalte sind kurz, prägnant und einfach zu verstehen.
- Inhalte erscheinen und funktionieren auf vorhersehbare Weise.
- Übersichtliche Struktur
- Den Benutzerinnen und Benutzern helfen, Fehler zu vermeiden und zu korrigieren.
Robustheit
- Maximale Kompatibilität mit aktuellen und zukünftigen Benutzerwerkzeugen.
- Korrekter HTML-Code
- Gute Qualität der Multimedia-Inhalte
- Gute Kontraste
Quelle: Kalaidos Fachhochschule Schweiz.
Einige der Massnahmen oben helfen auch der Suchmaschinenoptimierung. Google überprüft, ob eine Website die Mindeststandards bei der Barrierefreiheit umsetzt und belohnt sie klar im Ranking, also in der Position auf der Suchergebnisseite. Auch helfen beispielsweise Linktexte und «Alt»-Tags, also Alternativ-Bezeichnungen für Bilder, Links und Bildinhalte einzuordnen, damit Google besser die richtigen Nutzer zu deiner Website führen kann.
Die Stiftung «Zugang für alle» hat mit Webentwicklern in der Schweiz einen Guide geschrieben, wie Webdesign punkto Barrierefreiheit aussehen soll. Du findest ihn unter dieser Adresse:
https://www.accessibility-developer-guide.com/introduction
In einem kommenden Beitrag wollen wir konkret der Frage nachgehen, was du als Betreiber einer WordPress-basierten Website (etwa 43 % aller Websites weltweit laufen auf WordPress) für eine verbesserte Barrierefreiheit tun kannst.
Kommentare und Fragen kannst du uns gerne unten im Kommentarfeld schreiben.
Alle Links in diesem Beitrag (ausser aus unserem Blog):
www.aktion-mensch.de — Barrierefreie Website: Einfacher für alle Menschen
https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website
wikipedia.org — Braillezeile
https://de.wikipedia.org/wiki/Braillezeile
eur-lex.europa.eu — Richtlinie (EU) 2019/882 des Europäischen Parlaments
https://eur-lex.europa.eu/eli/dir/2019/882/oj?locale=de
www.szblind.ch — Wissen, das hilft
https://www.szblind.ch/fuer-betroffene-und-angehoerigen/fuer-betroffene-und-angehoerige/menschen-mit-blindheit-und-sehbehinderung/wissen
www.bfs.admin.ch — Diagramm Funktionelle Einschränkungen, 2022
https://www.bfs.admin.ch/bfs/de/home/statistiken/gesundheit/determinanten/uebergewicht.assetdetail.28465326.html
www.netzwoche.ch — Accessibility im Web: Warum Barrierefreiheit in der Schweiz ins Stocken gerät
https://www.netzwoche.ch/news/2022-04-13/accessibility-im-web-warum-barrierefreiheit-in-der-schweiz-ins-stocken-geraet
www.ech.ch — eCH-0059 Accessibility Standard
https://www.ech.ch/de/ech/ech-0059/3.0
www.parlament.ch — Motion Digitale Barrierefreiheit im Privatsektor
https://www.parlament.ch/de/ratsbetrieb/suche-curia-vista/geschaeft?AffairId=20233582
www.w3.org — Web Content Accessibility Guidelines (WCAG) 2.1
https://www.w3.org/TR/WCAG21/
www.kalaidos-fh.ch — Barrierefreie Websites – Zugang für alle
https://www.kalaidos-fh.ch/de-CH/Blog/Posts/2023/03/Digitalisierung-1101-Barrierefreie-Websites-Zugang-fuer-alle
www.accessibility-developer-guide.com — Accessibility Developer Guide
https://www.accessibility-developer-guide.com/introduction/



