Für eine moderne Website sind Bilder ein essenzieller Bestandteil. Es lohnt sich, bereits in der Planung und bei der Erstellung der Bilddateien ein Augenmerk auf die Verwaltung der Bilder und SEO-Aspekte zu richten.
Es gibt umfangreiche Anleitungen, wie man Bilder für eine Website optimiert. Wir möchten jedoch diesen Beitrag kurzhalten und auf die essentiellen Punkte reduzieren:
Dateinamen der Bilder aussagekräftig für die Datenverwaltung und SEO-Zwecke setzen
Leider stellen wir immer wieder fest, dass zwar gutes Bildmaterial für eine Website zur Verfügung steht, die einzelnen Bilder jedoch von der Beschriftung her wenig aussagekräftig sind. Zum Beispiel lautet der Dateiname «Bild 1» oder ähnlich. Auch wurde beim Erstellen bzw. Abspeichern der Bilder nicht an die Dateigrösse gedacht. Es ist absurd, wenn Nutzer ein zwei oder drei Megabyte grosses Bild laden müssen, wenn das gleiche Bild auf ein paar hundert Kilobyte Grösse reduziert sein könnte, und ohne wirklich sichtbaren Qualitätseinbussen.
Für Google und sicher auch die anderen Suchmaschinen ist schnelles Laden von Bildern ein wichtiger Bestandteil ihres Rankings in den Suchresultaten. Es geht also nicht nur um Nutzer, sondern auch darum, das Ranking zu verbessern, was schlussendlich noch mehr Nutzer zur Website bringt.
Uns ist klar, dass die Herstellerinnen des Bildmaterials oft nicht genau informiert sind, wie die Bilder auf der Website angewendet werden. Deshalb sollte die Projektleiterin des Websiteprojektes für eine nützliche Beschriftung sorgen zusammen mit den Webentwicklern. Selbstverständlich gibt es immer die Möglichkeit, nach Erstellung und Raufladen der Bilder deren Dateinamen zu ändern. Es gibt sogar ein recht populäres WordPress-Plugin dafür:
Ein guter Bilddateiname hat enorm viele Vorteile: 1. hilft er die Bilder zu kategorisieren, damit sie später einfach wieder gefunden werden, falls sie z.B. ersetzt werden müssen. Wir betreuen einige Websites, die tausende Bilder aufweisen. Falls jedes Bild nur mit Bild und einer Zahl hinter beschriftet ist, wirst du keine Bilder innert kurzer Zeit finden können. 2.Google und andere Suchmaschinen können deine Bilder anhand der Beschriftung erkennen und den korrekten Suchbegriffen zuordnen.
Hier deshalb unser Vorschlag, der sich in der Praxis wirklich bewährt hat, und auch noch gleich die Mindestanforderungen an SEO abdeckt:
- Dateinamen immer in Kleinbuchstaben, KEINE Umlaute und Sonderzeichen verwenden.
- Folgende Struktur beim Benennen: Webadresse-Kategorie-Bildbeschreibung
Beispielsweise: arteeo-ch-blog-bilder-richtig-fuer-nutzer-und-seo-vorbereiten
Webserver verarbeiten keine Leerzeichen, auch keine Sonderzeichen in Dateinamen, deshalb einfach Trennzeichen setzen zwischen Teilen im Dateinamen. Bei der Webadresse, z.B. arteeo.ch, einfach arteeo-ch draus machen. Du kannst auch nur den Firmennamen benützen.
Cool ist, wenn du bereits Keywords kennst, die du z.B. auf einer Seite etwas pushen willst. Du kannst sie gleich in den Dateinamen einbauen, z.B. nach der Kategorie. Vielleicht ist das Keyword bereits der Name der Kategorie.
Mit diesen zwei Punkten bist du schon sehr weit, und wenn du z.B. unter Medien, im Admin-Bereich deiner WordPress-Site, ein Bild aus tausenden suchen musst, dann kannst du es über Kategorie oder Bildbeschreibung schnell finden.
Wie oben bereits erwähnt, schätzen Suchmaschinen Websites mit Bildern und werden diese in ihre Suchindexe aufnehmen. Am besten funktioniert das in Kombination mit einem SEO-WordPress-Plugin, das gleich noch den ALT-Tag, den Bildtitel und die Bildunterschrift setzt, direkt vom Dateinamen abgeleitet.
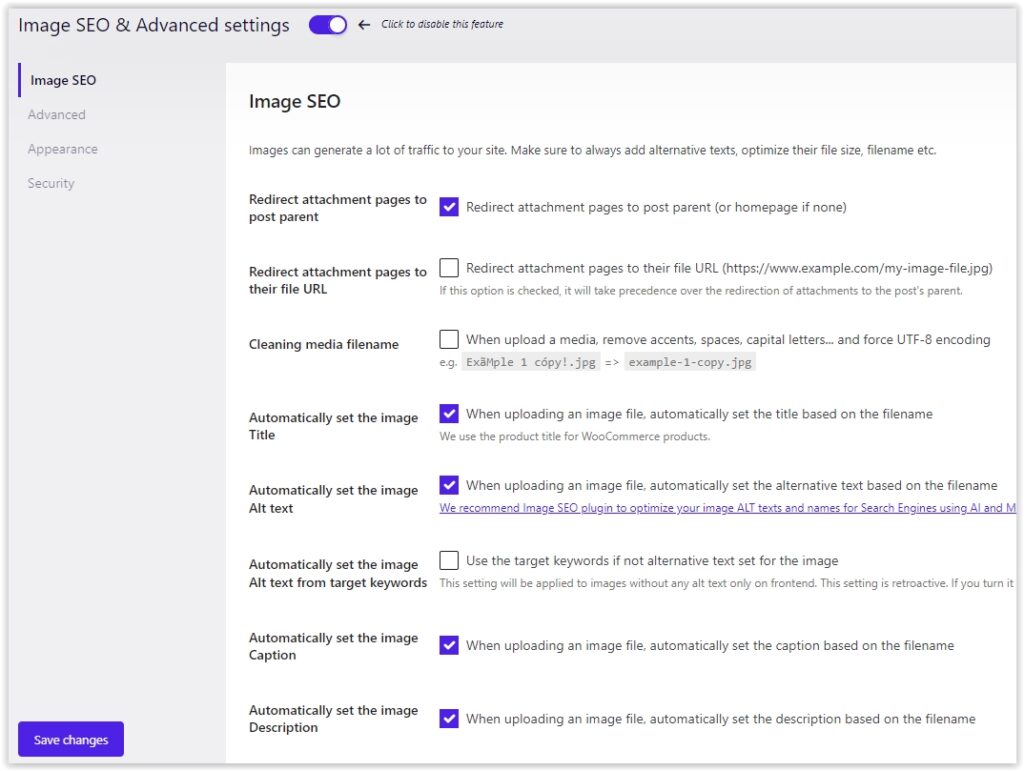
Wir benützen das Plugin SEO Press (Link: https://wordpress.org/plugins/wp-seopress/), das umfangreiche Einstellungen für Bild SEO bietet:

Die aktiven Kontrollkästchen oben genügen, und alles wird beim Raufladen der Bilder automatisch richtig gesetzt.
Richtige Bilddimensionen
Ein Fotograf oder Grafiker liefert möglicherweise Bilddateien, die Bilddimensionen von beispielsweise 5000 Pixel Breite aufweisen. Das ist für das Web viel zu gross. Wir reduzieren alle Bilder auf maximal «Full HD» Breite, d.h. 1920 Pixel Breite, wobei die Höhe dem Verhältnis (Ratio) nach angepasst wird. Die gängigen Bildbearbeitungsprogramme machen das automatisch.
Je nach Typ Website kann man mit der folgenden Übersicht gut arbeiten:
| Bildtyp | Bilddimensionen (Breite x Höhe) | Bildaspekt-Ratio |
|---|---|---|
| Hintergrundbild bzw. Bild, das die ganze Website-Breite ausfüllen soll. | 1920 x 1080 Pixel (Höhe flexibel bzw. auto) | 16:9 |
| «Hero»-Bild, ein Einstiegsbild, das nicht die ganze Breite füllt, nur den Content-Bereich, der meistens bei 1280 Pixel Breite liegt. | 1280 x 720 Pixel (Höhe flexibel bzw. auto) | 16:9 |
| Blogbild, ohne volle Seitenbreite | 1200 x 600 Pixel (Höhe flexibel bzw. auto) | 3:2 |
Richtiges Bildformat und Bildgrösse
- Für Bilder, die einen durchsichtigen, transparenten Hintergrund haben, benütze das PNG-Format. Es wird häufig für Logos verwendet, damit z.B. bei einem Kreis, wo der nicht benötigte Teil des immer rechteckig gespeicherten Bildes nicht angezeigt wird. Der Hintergrund ist somit transparent.
PNG ist von der Dateigrösse her ein verschwenderisches Format und sollte deshalb nur sparsam angewendet werden. Nur für Bilder, die nicht rechteckig oder quadratisch sind und die einen transparenten Hintergrund rund um die Figur, z.B. ein Kreis, im Bild aufweisen. Eine gute Alternative wäre für Logos das SVG-Format. - Für herkömmliche Bilder, die keinen transparenten Hintergrund aufweisen, ist auch heute JPEG immer noch das gängigste Format, obschon es neue Formate gibt. Wir werden in einem späteren Beitrag mehr zu diesem Thema schreiben.
JPEG ist ein Format mit Komprimierung, d.h. wenn du ein Bild abspeicherst, setze die Qualität auf etwa 80 %. Wenn du siehst, dass ein 1920 Pixel breites Bild immer noch über 600 Kilobytes Grösse aufweist, probiere es mit 75 %. Es gibt auch viele Online-Dienste, die JPEG-Datein gut komprimieren können.
Falls ein Bild beim ersten Reduzieren der Bilddimensionen von z.B. 5000 auf 1920 Pixel Breite und anschliessend beim Komprimieren vergessen geht, ist das nicht so schlimm. In einem kommenden Beitrag zeigen wir, wie du bereits raufgeladene Bilder verkleinern kannst. Wir haben das bereits für einigte Websites getan und konnten jeweils hunderte Megabytes an Daten sparen. Das sind Megabytes, die sonst der Browser der Nutzer laden müsste. 🙂


