Vor ein paar Monaten versuchten wir, die Ladezeiten einer von uns betreuten Website auf einem Webserver in den USA zu beschleunigen. Wir wussten, dass im Besonderen auf der Einstiegsseite Code enthalten war, den wir nicht verändern konnten. So mussten wir indirekt einen Weg finden, das Seitenladen zu verkürzen.
Wir probierten das ganze «Arsenal» an Optimierungsmöglichkeiten aus, unter anderem auch Caching, das Verkürzen der Ladezeiten von Scripts usw. Doch PageSpeed Insights blieb störrisch und wollte uns keine wesentliche Verbesserung in der Haupt-«Score» anbieten.
Eine Möglichkeit, die wir bereits zu Beginn ins Auge fassten, war jetzt eine gute Option geworden: ein CDN installieren.
Für uns war das die Lösung, um die Score massiv zu erhöhen, das heisst nicht, dass es für alle Websites gelten muss. Trotzdem finden wir, dass es sich lohnt in einem Beitrag kurz einzutauchen, was genau ein CDN ist. Falls du für eine Website verantwortlich bist, die ein globales Publikum hat, kann es sich lohnen, dieser Frage nachzugehen.
Was ist ein CDN?
Ein CDN besteht aus mehreren Servern, die strategisch auf der ganzen Welt verteilt sind. Wenn ein Benutzer eine Website besucht, werden die statischen Inhalte dieser Website, wie Bilder oder CSS-Dateien, von einem nahegelegenen Server im CDN geladen, anstatt von einem entfernten Ursprungsserver. Dies reduziert die Latenzzeit und beschleunigt die Ladezeiten erheblich.
In der Regel sieht eine Webbesucherin nie, ob sie die Seite direkt oder über ein CDN abruft. Ausnahme wäre, wenn der richtige Webserver ein Problem hat.
Wie funktioniert ein CDN?
Stellen wir uns vor, du hostest deine Webseite in der Schweiz. Besucher aus der Schweiz und allgemein Europa dürfen kurze Seitenladezeiten erwarten, da die Daten nicht über lange Strecken übertragen werden müssen. Wenn jedoch ein Besucher aus den USA, Kanada, Asien, Australien, Südamerika usw. deine Webseite besucht, müssen viele Daten über eine grosse Entfernung übertragen werden. Hier kommt das CDN ins Spiel: Es verringert die Latenzzeit, indem es die Inhalte von Servern in der Nähe des Besuchers ausliefert.
Wir fassen zusammen:
Warum ein CDN nutzen in Stichworten
- Reduzierte Latenz: Inhalte werden schneller geladen.
- Verbesserte Skalierbarkeit: Das CDN verteilt den Traffic auf verschiedene Server.
- Erhöhte Sicherheit: Schutz vor DDoS-Angriffen und Malware.
- SSL-Unterstützung: Sichere Datenübertragung.
- Web Application Firewalls (WAF): Schutz vor Angriffen.
Wann brauche ich ein CDN?
Ganz einfach: wenn du Webbesucherinnen aus ausserhalb Europas hast und Geschwindigkeit, z.B. bei einem Online-Shop, wichtig ist, dann lohnt es sich sicher mal ein CDN zu testen.
Gibt es kostenlose CDNs? Ja, aber eigentlich gibt es nur einen Anbieter: Cloudflare
Cloudflare ist eines der bekanntesten CDNs und bietet eine breite Palette von Dienstleistungen an, von CDN-Funktionen bis hin zu Sicherheits- und Leistungsverbesserungen.
Der kostenlose Plan von Cloudflare bietet grundlegende CDN-Funktionen, darunter SSL-Zertifikate, DDoS-Schutz und eine begrenzte Firewall. Er ist ideal für kleine Websites oder Blogs, die eine einfache Möglichkeit suchen, die Leistung und Sicherheit ihrer Website zu verbessern, ohne dafür zu bezahlen.
Wir möchten klar darauf hinweisen, dass der kostenlose Plan nichts für Sites mit viel Traffic ist. Es gibt bei Cloudflare gewisse Limits, die zu vielfältig sind, um hier im Detail zu besprechen. Man kann sie hier nachschauen kann: https://developers.cloudflare.com/workers/platform/limits/
Was wir sagen wollen: Der kostenlose Plan von Cloudflare kann gut sein, um ein globales Cloud Delivery Network auszutesten, falls man eine Website hat, die global erreichbar sein soll. Wir finden, dass man dann sicher einen Entscheid aus den Erfahrungen fällen müsste, ob man auf einen professionellen Plan wechseln möchte. Wir schreiben das, weil es natürlich noch viele anderen Anbieter von CDNs gibt, die vielleicht eine Alternative wären. Uns gefällt jedoch Cloudflare, weil sie im Gegensatz zu den meisten anderen CDNs seit Beginn einen kostenlosen Plan, der auch funktioniert, angeboten haben. Und wie wir oben schreiben: für kleinere Sites funktioniert er ganz gut.
Hinweis an WordPress-Siteadmins, die bereits JetPack nutzen: Probier das CDN von Jetpack aus
Jetpack von Automattic, der Firma von Matt Mullenweg, einem der Gründer Entwickler von WordPress, ist ein sozusagen «Schweizer Militärmesser», das fast alles kann. Vor Jahren hat das teilweise zu Diskussionen geführt, ob das bloss ein aufgeblähtes Plugin sei, das die Performance einer WordPress-Site verschlechtere. Wir denken, dass Automattic alle Kritik in die Plugin-Entwicklung aufgenommen hat.
Du findest das Plugin hier:
Jetpack hat sich weiterentwickelt und ist aktuell eher auf Sicherheit und Performance spezialisiert. Es beinhaltet auch einen einfach zu aktivierendes CDN. Du findest dazu mehr Informationen unter diesem Link:
https://jetpack.com/de/features/design/content-delivery-network
Wir können nicht sagen, wie weit diese Lösung sich mit üblichen CDNs vergleicht, aber falls du bereits Jetpack nutzst, wäre es vielleicht passend, dieses Modul von Jetpack auszutesten.
Wie richte ich Cloudflare ein? Eine gute Anleitung von Bloggerpilot
Bloggerpilot.com hat aus unserer Sicht eine wirklich praktische Anleitung unter dem Titel «HowTo: So richtest du CloudFlare für dein WordPress Blog ein» geschrieben:
https://bloggerpilot.com/howto-so-richtest-du-cloudflare-fuer-dein-wordpress-blog-ein
Wichtig aus unseren Erfahrungen mit Cloudflare ist, dass du nur Cloudflare für die Website benützt, aber den Mailserver deiner Domain, nicht für Cloudflare aktivierst. Das lässt sich im Dashboard von Cloudflare leicht konfigurieren.
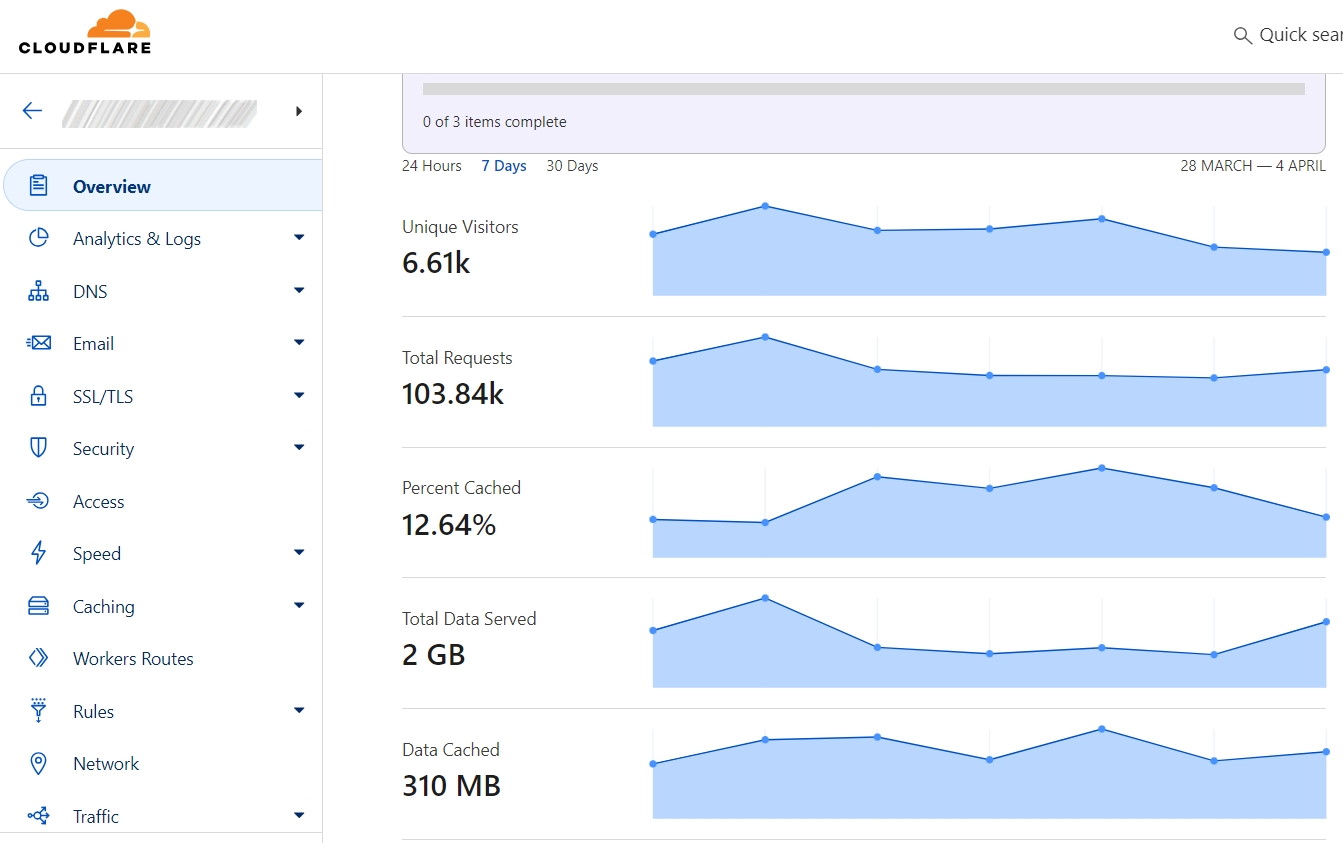
Unten siehst du aktuelle Statistiken einer von uns betreuten Website:

Wenn du Fragen dazu hast, schreib uns unten in die Kommentare. Wie wir bereits oben gesagt haben: Wir finden den Gratisplan von Cloudflare für kleinere Projekte ganz brauchbar.
Alle Links in diesem Beitrag:
Cloudflare Docs — Limits
https://developers.cloudflare.com/workers/platform/limits/
wordpress.org — Jetpack Plugin
https://wordpress.org/plugins/jetpack/
jetpack.com — Content Delivery Network für WordPress-Websites
https://jetpack.com/de/features/design/content-delivery-network/
bloggerpilot.ch — HowTo: So richtest du CloudFlare für dein WordPress Blog ein
https://bloggerpilot.com/howto-so-richtest-du-cloudflare-fuer-dein-wordpress-blog-ein/


