Für uns ist GeneratePress das entwicklerfreundlichste Block-Theme, das wir kennen. Wir setzen es immer wieder in Webprojekten ein.
Das Theme besitzt seit Jahren einen «Font Manager», mit dem man Google Fonts direkt auswählen und nutzen kann. Mit dem dazugehörigen «Typography Manager» kann man Elementen der Website, z.B. Titel wie die HTML-Tags <h1>, <h2> usw. eine eigene Schrift mit individueller Grösse zuweisen.
Wie das funktioniert, beschreibt GeneratePress auf der folgenden Seite:
Leider sind nicht alle Google Fonts verfügbar, oder anders gesagt, aktualisiert GeneratePress die Liste der Fonts nur sporadisch mit Theme-Updates.
Sollte ein Font fehlen, finden wir, ist es gleich am besten zusätzliche Fonts lokal einzubinden. GeneratePress hat dazu eine Anleitung: https://docs.generatepress.com/article/adding-local-fonts.
Wir haben daraus eine kurze Beschreibung für dich geschrieben:
Google Font mit Google Webfonts Helper runterladen
Damit du alle notwendigen Infos auf einen Blick bekommst, empfehlen wir den Google Webfonts Helper. Du kannst ihn auf diesem Link aufrufen:
https://gwfh.mranftl.com/fonts
Für ein Projekt benötigten wir den Font «Young Serif» (Link: https://gwfh.mranftl.com/fonts/young-serif?subsets=latin).
Wenn du einen einzelnen Font aufrufst, kannst du zuoberst die einzelnen Font-Styles auswählen. In diesem Fall gibt es nur «regular», was automatisch vorausgewählt ist.
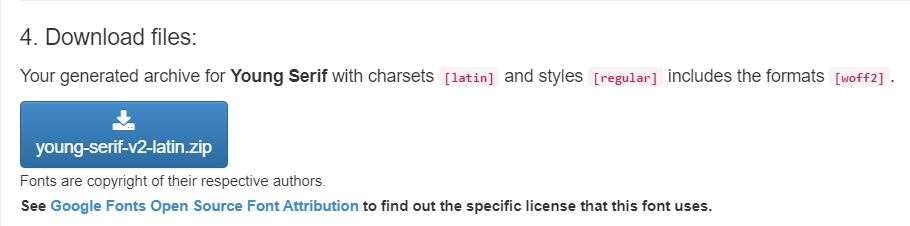
Lade die Datei mit den Font-Dateien (falls mehrere Styles, es handelt sich um sogenannte Webfont-Dateien) runter und pack sie aus:

Wir gehen davon aus, dass du ein «Child Theme» benützt (mehr dazu in den Links unten). Falls ja, leg im Verzeichnis des Child Themes ein Verzeichnis «fonts» an und kopiere die Font-Datei (oder Dateien) dort hinein.
CSS (Cascading Style Sheets) – Code für die Einbindung der Schrift in das Stylesheet deiner Site einfügen
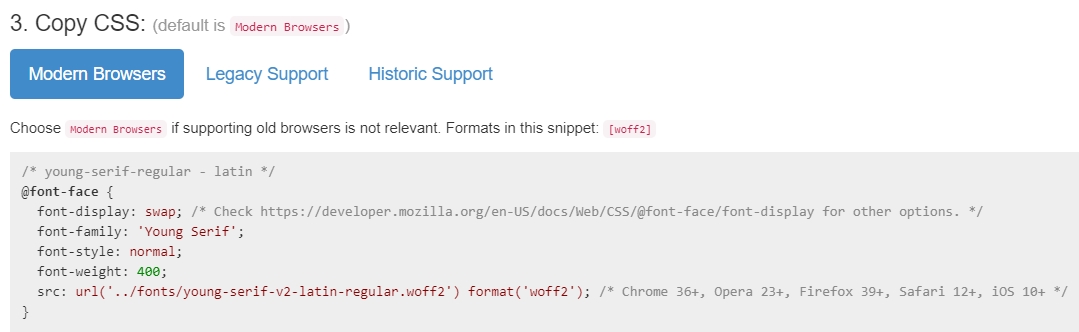
Weiter kopierst du den CSS (Cascading Style Sheets)-Abschnitt in die Zwischenablage, weil nur mit diesem Code kann deine Website den Font nutzen:

Wir passen den Code oben etwas an: erstens löschen wir die erste Zeile mit «font-display». Anschliessend passen wir die URL zum tatsächlichen Font auf dem Webserver an, da wir im Schritt oben ein Verzeichnis für Fonts im Child Theme unserer Site angelegt haben.
Öffne die Datei style.css, also das Stylesheet deines Child Themes, und füge den Code unten ein:
@font-face {
font-family: 'Young Serif';
font-style: normal;
font-weight: 400;
src: url('fonts/young-serif-v2-latin-regular.woff2') format('woff2');
}Unter «src» siehst du, wie der Pfad zur Font-Datei mit dem oben angelegten Verzeichnis «fonts» beginnt. Dieses Beispiel ist nur für einen Font gedacht. Bei mehreren Fonts musst du einfach den Code oben korrekt verdoppeln.
Neuen Font in GeneratePress im «Font Manager» nutzen – Code für das functions.php deines Child Themes
GeneratePress besitzt seit Version 3.1. einen «Font Manager» als Einstellung des WordPress Customizer. Du findest ihn als Adminstrator in der Admin-Seitenleiste unter Design.
Damit der neue Font dort angezeigt und benutzt werden kann, braucht es ein wenig Code für das functions.php deines Child Themes. In diese Datei gehört Funktionalität, die direkt mit dem Theme zu tun hat und nicht bereits im «Parent» Theme enthalten ist.
Wichtig ist, dass der Wert unter $fonts[] korrekt geschrieben ist wie oben in der Zeile «font-family» im Stylesheet, also in diesem Beispiel Young Serif.
add_filter( 'generate_typography_default_fonts', function( $fonts ) {
$fonts[] = 'Young Serif';
return $fonts;
} );Speichere die Datei functions.php und ab sofort ist der Font verfügbar im Font-Manager, den du über den Customizer – Typography erreichen kannst.
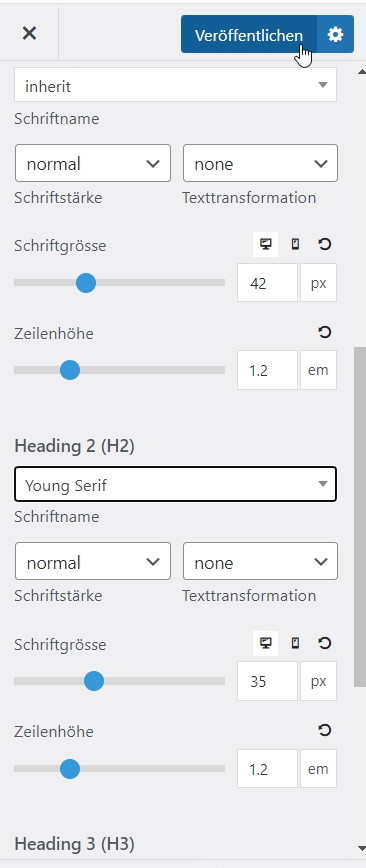
Tippe einfach den Namen des neuen Fonts ein, wo du ihn anwenden willst, z.B. unten für das Heading H2:

Wenn du alle HTML-Elemente gesetzt hast, z.B. wie unten H2, klicke veröffentlichen, um die Einstellungen zu speichern:

Auf der Website werden ab sofort Titel des Typs H2 mit dem neuen Font angezeigt. Das ist eine Ansicht aus den Entwicklertools von Google Chrome:

Wenn du Fragen hast, wie du das auf deiner Website anwenden kannst, schreib uns unten in die Kommentare. Danke!
Alle Links in diesem Beitrag:
wordpress.org — Theme GeneratePress
https://wordpress.org/themes/generatepress/
GeneratePress — Dynamic Typography Overview
https://docs.generatepress.com/article/dynamic-typography-overview/
Google Webfonts Helper
https://gwfh.mranftl.com/fonts
GeneratePress — Adding Local Fonts
https://docs.generatepress.com/article/adding-local-fonts/
GeneratePress — Using a Child Theme
https://docs.generatepress.com/article/using-child-theme/


