Für uns ist das WordPress-Plugin «Block Visibility» schon seit geraumer Zeit beinahe unentbehrlich geworden. Wir finden, fast jede WordPress-Consultin, die für Kunden eine Website entwarf, fand sich wahrscheinlich schon mal in der folgenden Situation: Zu Testzwecken oder für mobile Geräte möchte ich Designelemente, die aus Gutenberg Blocks bestehen, ausblenden können. Wie geht das auf die einfache WordPress-Weise?
Bekanntlich ist Gutenberg seit einigen Jahren der Standardeditor für Inhalte in WordPress. Jede Form von Inhalt besteht aus sogenannten Blocks. Ein Absatz Text, ein Titel, ein Bild, auch Einfügen von Videos usw., all das sind Blöcke oder eben Blocks in der WordPress-Sprache. Blocks bieten viele Einstellungsmöglichkeiten, aber das schnelle Ein- und Ausblenden gehört leider voreingestellt im Moment noch nicht dazu.
Hier schafft das Plugin Block Visibility Abhilfe. Es gibt es im offiziellen WordPress-Plugin-Verzeichnis: https://wordpress.org/plugins/block-visibility/.
Beispiel eins: Block ausblenden für mobile Geräte
Am häufigsten nutzen wir Block Visibility für das Ausblenden von Blocks für mobile Geräte und Tablets, aber auch oft designen wir Elemente, die wir zuerst mit unseren Kunden anschauen wollen und deshalb temporär ausblenden. Dafür benützen wir die Einstellung Hide Block, also Block verbergen für alle.
Damit die Kontrollflächen von Block Visibility innerhalb der Block-Einstellungen sichtbar sind, kann man sie in den Plugin-Einstellungen unter Visibility Controls aktivieren.
Im Bildschirmfoto unten wurde erstens die Hide Block Kontrollfläche aktiviert und anschliessend aus der Auswahl ein Stückchen weiter oben Hide Block und Screen Size ausgewählt.

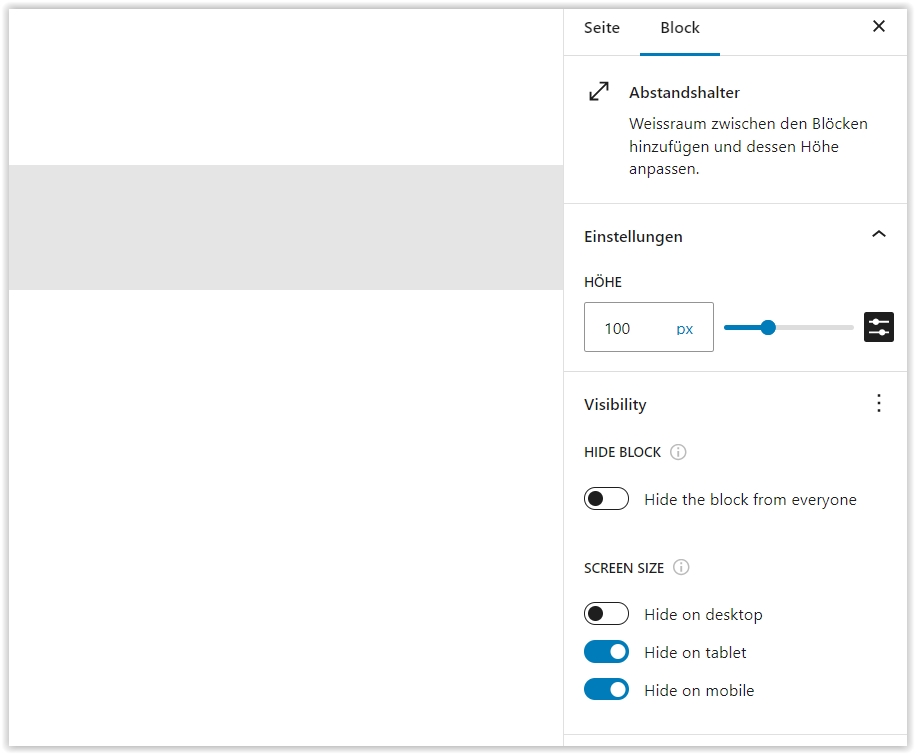
Wenn wir jetzt die «Visibility», also die Sichtbarkeit eines Blocks bearbeiten möchten, sind die Kontrollflächen rechts in der Seitenleiste Block bereits vorhanden:

Durch Klicken der drei vertikalen Punkte, können wir in einer Liste weitere Kontrollflächen auswählen. Die zwei, die wir am häufigsten benötigen, haben wir jedoch im vorigen Schritt bereits aktiviert.
In diesem Beispiel haben wir einen Abstandshalter mit 100 Pixel Höhe, den wir bewusst für mobile Grössen (auch Tablet) verstecken wollen. Übrigens: würden wir nur Abstandshalter bearbeiten, könnten wir auch dieses Plugin benützen: https://wordpress.org/plugins/flexible-spacer-block/.
Da wir «Block Visibility» auch allgemein für andere Zwecke (und sicher auf zukünftige, wie temporäre Ausblendungen von Blocks mit der Datumskontrollfläche) anwenden, verstecken wir den Abstandshalter an diesem Ort im Design für Tablets und das Handy (mobile):
Um den Abstandshalter nur für grosse Bildschirme (Desktop) sichtbar zu lassen, aktivieren wir beide Schieberegler «Hide on tablet» und «hide on mobile»

Beispiel zwei: Block anzeigen für bestimmte Zeitperiode
Gerade für die Weihnachtszeit kann es praktisch sein, Texte für einen limitierten Zeitraum anzuzeigen. Das geht ganz einfach:

Anschliessend die drei vertikalen Punkte neben Visibility klicken und die Kontrollfläche Date & Time auswählen.
Es erscheint der Kalender (Schedule). Darin kann von (From) und bis (To) ausgewählt werden. Im Beispiel oben z.B. vom 4. Dezember 2023 bis 3. Januar 2024. Aktualisieren klicken und ab sofort wird im Gutenberg Editor der betreffende Block umrahmt und mit einem Kalender-Icon gekennzeichnet:

Ausführlich wird diese Kontrollfläche auf dieser Seite erklärt: How to Use the Date & Time Control.
Wer weiter in die Möglichkeiten des Plugins kennenlernen möchte, dem empfehlen wir direkt in die Doks des Plugins reinzuschauen:
https://blockvisibilitywp.com/knowledge-base-category/visibility-controls/
Eine gute Übersicht, was das Plugin sonst noch kann, gibt es übrigens bei Speckyboy, einem interessanten Online-Magazin zu Webdesign und verwandten Themen:
Alle Links in diesem Beitrag:
WordPress-Plugin Block Visibility — Conditional Visibility Control for the Block Editor
https://wordpress.org/plugins/block-visibility/
WordPress-Plugin Flexible Spacer Block
https://wordpress.org/plugins/flexible-spacer-block/
How to Use the Date & Time Control
https://blockvisibilitywp.com/knowledge-base/how-to-use-the-date-time-control/
Block Visibility – Knowledge Base – Visibility Controls
https://blockvisibilitywp.com/knowledge-base-category/visibility-controls/
An Easy Way to Edit Block Visibility in the WordPress Gutenberg Editor
https://speckyboy.com/edit-block-visibility-wordpress-gutenberg-editor/



